Diffuser un plugin sur WordPress.org (2/3)
Attention: cet article date du 27 juin 2012
Ce qu'il contient est peut être encore valable...
... ou complètement obsolète!
Suite de mes aventures au pays des Extensions WordPress… Pour mémoire, dans l’épisode précédent je soumettais ma demande d’accès à l’équipe WordPress, ce qui fut très rapide.
Mais pour autant, le travail n’est pas encore terminé en ce qui me concerne.
Car c’est là que commence l’inconnu: mettre à disposition des internautes!
Rappel
L’épisode précédent se situe ici: diffuser un plugin sur WordPress (1/3).
Vous y verrez entre autre la présentation du plugin, comment ouvrir son compte, faire la demande, etc.
Un dépôt… subversif ?
On obtient donc les codes de l’équipe WordPress (dans mon cas, très rapidement, de l’ordre de la demie heure) qui permettent de continuer et de mettre en ligne chez WP via un subversion (SVN).
Donc là, déjà, je perds la moitié de mon auditoire. Je vous rassure, il ne s’agit pas ici de renverser ou contester l’ordre établi, ses lois et ses principes…
Dans la mise en ligne de fichier, il y a la méthode FTP (pour mettre des fichiers sur un serveur), et la méthode SVN (pour également mettre des fichiers sur un serveur). Mais Subversion a l’avantage de pouvoir gérer des versions des fichiers, et donc faciliter les mises à jours.
Si le FTP utilise un client FTP, le SVN va utiliser un client SVN… Par exemple TortoiseSVN, ou RapidSVN. J’ai opté pour ce dernier, plus convivial à mon sens, avec interface graphique et en français… On notera que le client SVN semble un peu plus lent qu’un FTP, mais ça dépend peut être de la connexion…
Un peu de lecture? Alors WordPress et How To Publish To The WordPress Plugin Repository ça devrait aller (et mon article que vous avez commencé, allez jusqu’au bout, promis?)
Publication sur le dépôt
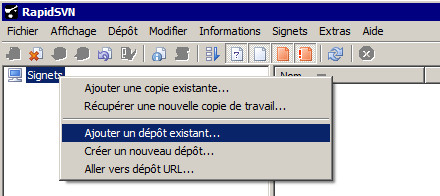
Une fois le logiciel installé et lancé, faire clic droit sur le menu « Signets », et faire « Ajouter un dépôt existant ».

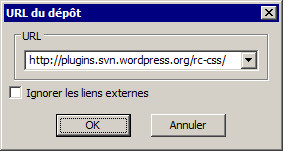
Coller ici le lien envoyé par WordPress:

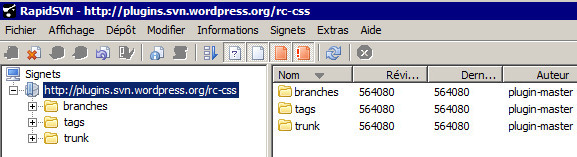
Par défaut, WP a créé pour nous plusieurs répertoires:

Nouveau click droit sur le nom de votre dépôt, puis « connexion avec vos identifiants WP » et connectez vous avec vos identifiants…
Glisser les fichiers de votre plugin dans le dossier trunk.
Note: j’ai commis au départ l’erreur stupide de glisser le dossier. Mais en fait, nous sommes déjà dans le dépôt du plugin, donc dans le dossier. Cela aura pour conséquence de ne pas faire apparaître les captures écrans sur le site WP, mais surtout de donner un plugin corrompu aux internautes… Pas glop!
Donc ne glissez que les fichiers (et bien sûr les sous-dossiers de celui ci s’il y en a).
A ce stade, vous avez fini pour la première phase. Votre plugin est aussitôt en place, accessible aux millions d’utilisateurs de WordPress!

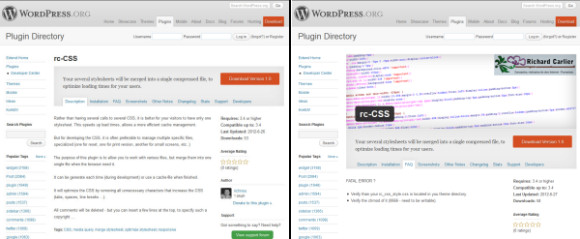
Avec et sans la bannière…
Dans la nuit, 53 curieux ont téléchargé mon plugin… Google est aussi passé par là: le plugin est déjà référencé! Idem (moins surprenant) si vous faire une recherche dans l’installateur intégré à un WP qui tourne…
Pas à dire, on est pas peu fier!
Mettre une bannière
Cette étape est facultative, mais permet d’enjoliver la présentation (voir image ci dessus).
Il suffit de créer une bannière de 772×250 pixels, la nommer banner-772x250.png (ou .jpg). Rien de bien compliqué.
Ensuite, retour au client subversion. Créez un dossier nommé assets à la racine de votre dépôt (au même niveau que truck, branches, et tags donc).
Et glissez la bannière dedans!
Il suffit d’attendre un quart d’heure maximum pour qu’elle apparaisse sur le site WordPress… dans mon cas, ce fut instantané (si l’on passe outre le fait que je l’avais au départ glissé dans le mauvais dossier).
Mise à jour du plugin
C’est là où l’on attaque les choses un peu plus sérieuses. Car avoir un subversion ne sert que si l’on a des versions. Donc des mises à jour.
Mon plugin étant parfait, je n’ai rien à changé pour l’instant. Euh…
Réfléchissons. Soit nous allons faire une modification inutile pour le côté pédagogique de la chose, soit nous allons améliorer le plugin en question.
Je vous sens impatient, mais je vais jouer les méchants: on verra ça dans la suite de cette série d’articles, dans le 3ème épisode (vous avez déjà de quoi faire).
En attendant… testez le plugin rc-css et faites moi un retour: on aura ainsi l’occasion de faire une réelle mise à jour intéressante (même si j’ai déjà une petite idée).
A suivre donc!

Merci pour ce tuto, merci !!!
Je suis en train de publier mon premier plugin sur le repository de WordPress, et quelle ne fut pas ma confusion devant cette affaire de SVN.
Je suis bien content d’avoir trouvé votre tuto, ça m’a franchement aidé.
Cordialement.
Je vous en prie :-)
Bonjour, je suis vivement interessé par l’episode 3 car je suis bloquer a la mise a jour de mon plugin sur le svn, pourriez vous m’indiquer comment faire car je ne trouve pas la suite sur votre site.
cordialement
Bonjour
Hélas à ce jour je n’ai pas trouvé le temps de faire cette suite…
Un jour peut-être (je vous préviendrais en ce cas)
cordialement