CCTsvg #1 – Creative Coding Tools for SVG (work in progress)

Quand on débute la programmation, il est conseillé de s’attaquer à un projet réel et concret. Et de le mener au bout. Même si je ne débute pas, je me suis lancé ce challenge.
Parce que ça peut me servir (le résultat, pas la démarche).
Pour le fun. Pour continuer d’apprendre. Pour préparer des cours aussi…
Contexte : réinventer la roue ?
CCTsvg (nom peut être provisoire) est (sera) un outil fortement inspiré de Processing ou P5js, mais avec quelques caractéristiques spécifiques.
- il est destiné à produire des SVG, documents vectoriels redimensionnables, et pouvant être importé dans des outils tels Affinity Designer, Illustrator, Inkscape, voir utilisé pour le web (en background CSS par exemple…).
- il est codé en Python, permettant de produire des SVG complexes, en utilisant les bibliothèques existantes (numpy, pillow…) même si l’idée est qu’il soit sans aucune dépendances (si ce n’est celles de python, comme math ou random…)
- il doit conserver une facilité d’utilisation, avec des syntaxes les plus simples (et les plus proches de Processing ou P5), pouvant servir de base d’apprendtissage de la programmation
Il existe déjà des packages python qui génèrent des SVG, mais ils ne répondent pas réellement à spécificités…
Du moins, pas selon mes critères ;-)
Car après tout, pourquoi réinventer la roue ? Quand on a besoin d’une meilleure roue, ou d’une roue plus adaptée à nos besoin…
Que contient le projet ?
Il est composé de plusieurs parties, qui se complètent:
- CCTsvgTools : ensemble de constantes (PI, TAU, PHI…), fonctions de conversion (remap, randians, degrees, lerp), de diverses fonctions de random (souvent des raccourcis vers les fonctions standards de python, mais pas que).
- CCTsvgColour : pour la gestion des couleurs, conversion entre RGB, HSL, Hexa… et générations de palettes, dégradés…
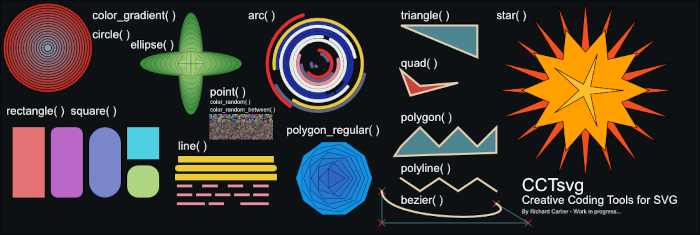
- CCTsvgDraw : primitives de dessins, proches de la définition du SVG, donc : circle, ellipse, arc, rectangle, square, line, triangle, bezier…
- CCTsvgData : éléments de data visualisation (histogramme…)
Pas impossible que d’autres éléments arrivent pour compléter. Ou disparaissent…
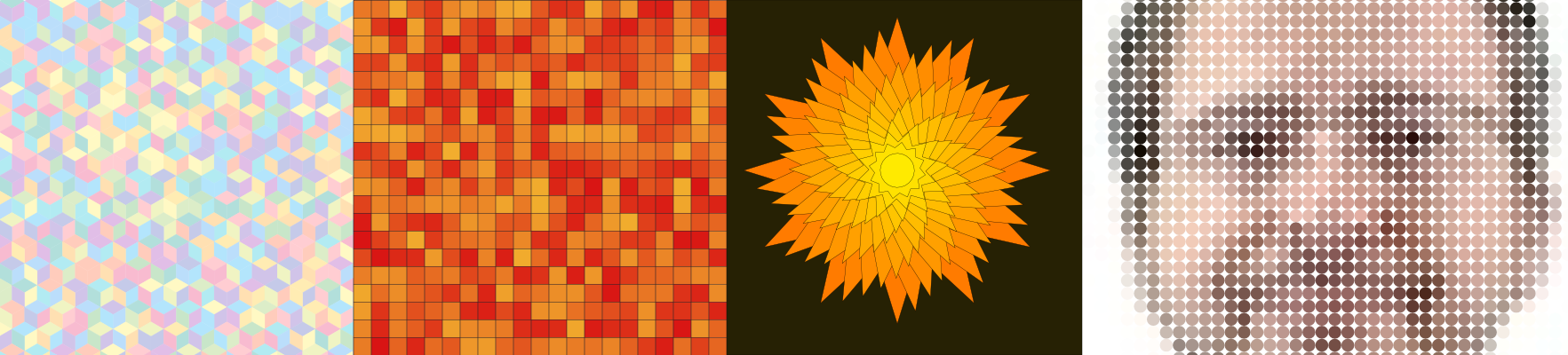
 Quelques exemples de réalisations… Le dernier utilise pillow pour l’analyse d’une image…
Quelques exemples de réalisations… Le dernier utilise pillow pour l’analyse d’une image…
Étapes et Objectifs
Même si je ne me donne pas de date de publication, mon idée est de:
- construire la bibliothèque en restant dans l’esprit de simplicité, et de codage propre/efficace
- la documenter, ce qui se fait au fur et à mesure, en utilisant pdoc…
- en faire un package,
- le publier (sur PyPi)
Le projet infuse depuis quelques temps, mais vient d’arriver à un stade de maturité permettant de l’entrouvrir au public.
Du moins dans la démarche. D’où une série de messages sur ce blog pour parler de son avancement – ce qui aura peut être un effet moteur pour moi…
Car je le fais quand j’ai du temps, ce qui est évidement rare…
A suivre!
