Ajouter un bouton « page suivante » dans WordPress
Attention: cet article date du 13 janvier 2013
Ce qu'il contient est peut être encore valable...
... ou complètement obsolète!
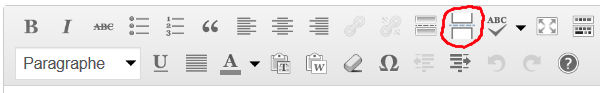
Curiosité de WordPress, il existe dans l’éditeur un bouton « insérer balise More » (qui sert à séparer l’extrait), mais pas de bouton « insérer balise page suivante ». Forçant à aller dans le code source (mode Texte) et saisir manuellement le tag <!--nextpage-->, pénible pour les personnes non habituées.
Or la fonctionnalité existe, il faut l’activer, tout simplement.
J’avoue ne pas m’être cassé trop la tête pour cet article. Il s’agit de résumer le premier résultat apparaissant dans Google… Certes, sur un forum anglais (celui de WordPress). Mais bon, cela va répondre à la question de quelques élèves du dernier module, tout en ajoutant quelques infos.
Il y a deux trucs cités dans l’article: ajouter le bouton manquant, ou exploiter à fond celui existant.
Ajouter le bouton Page Suivante
C’est très simple, il suffit de saisir copier/coller ces quelques lignes dans le fichier functions.php de votre thème, dont le but est d’ajouter le bouton dans la barre d’outils.
La fonction charge les boutons existants, repère le bouton more, et insère dans le tableau un nouveau bouton, le fameux wp_page qui nous intéresse.
function wysiwyg_editor($mce_buttons) {
$pos = array_search('wp_more', $mce_buttons, true);
if ($pos !== false) {
$tmp_buttons = array_slice($mce_buttons, 0, $pos + 1);
$tmp_buttons[] = 'wp_page';
$mce_buttons = array_merge($tmp_buttons, array_slice($mce_buttons, $pos + 1));
}
return $mce_buttons;
}
add_filter('mce_buttons', 'wysiwyg_editor');
Et hop.

Preuve s’il en est que la fonctionnalité existe, puisque l’icône est déjà prévue…
Exploiter More, encore et encore…
Cette deuxième solution, assez élégante, consiste à se dire que, si la balise <!--more--> sert à séparer l’extrait du reste de l’article, les autres balises <!--more--> dans l’article ne servent à rien.
Donc, le bout de code (toujours à placer dans le fichier functions.php) ci dessous va automatiquement les remplacer en balise <!--nextpage--> au moment de la sauvegarde de l’article.
function filter_more_with_nextpage($content){
$content = str_replace('<!--more-->','<!--nextpage-->',$content);
$content = preg_replace('/<!--nextpage-->/i','<!--more-->',$content,1);
return $content;
}
add_filter('content_save_pre','filter_more_with_nextpage');
Remarquons au passage le filtre content_save_pre qui va s’appliquer avant la sauvegarde, permettant d’effectuer sur notre contenu tout nettoyage qui pourrait s’avérer utile.

Les deux solutions peuvent d’ailleurs cohabiter assez facilement (mais bon, n’abusons pas des bonnes choses).
Ah, et la pagination ?
Bien entendu, pour faire apparaître la pagination, vous n’oublierez pas de prévoir de mettre en place, dans les fichiers page.php et single.php la fonction adhoc.
Par exemple via:
<?php wp_link_pages(array( 'before' => '<p>Pages:', 'after' => '</p>' )); ?>
Voili voilou…

Bonjour,
Merci pour ce petit tutoriel, par contre j’ai un soucis, mon site supporte bien la fonction , sauf qu’il met les numéros de pages en dessous de tous les autres plugin, c’est à dire en dessous des articles similaires, pubs etc.. au lieu que ce soit juste en dessous de l’article, est ce que tu as une petite idée de la raison stp?
Merci d’avance
Attention à bien placer la pagination juste après the_content() de la page, et ça devrait résoudre le problème
Bonjour,
Merci pour la réponse, mais de mon coté mon thème permet deja de gérer cela, je n’ai fait aucune modification, je vous copie le bout de code ou il y a la partie en question
capture d’écran : http://uprapide.com/image/384433-copie_459
Ce petit bout de code me parait bon, mais est un peu léger pour vous dépanner à distance…
Avez-vous bien insérer des balises « page suivante » à l’intérieur de votre contenu, pour accéder à cette pagination?
(il ne s’agit pas ici d’attendre l’article suivant, mais bien la 2ème page d’un article long découpé en plusieurs pages)
J’ai voulu placer le bout de code cité sur votre page : exploiter more, encore et encore et je n’ai plus accès à mon site.
Svp HELP ME
Hélas, difficile de dépanner à distance. Si le bout de code ne fonctionne pas chez vous, une seule solution : le retirer…
Bonjour,
super vos indications mais, j’ai un problème, j’ai utilisé vos codes ci-dessus et voila ce que j’obtiens au fond de ma deuxième et dernière page.
[/vc_column_text][/vc_column][/vc_row] voir site ci-dessous.
D’autre part est il possible de grossir les lettres et chiffres : page 1 2
Merci d’une réponse.
Cordialement
DB
Bonjour
Je pense que les code vc_column proviennent plutôt d’un plugin qui a été désinstallé (peut être VC Column https://wordpress.org/plugins/custom-vc-column-layout/ ) et qu’il faudrait réinstaller (ou aller dans le texte, passer en mode éditeur visuel, et retirer les codes en question…)
Pour grossir les lettres, il faut glisser une div (ou autre) avant le , avec une class et agir dans la css…
exemple du html (dans le fichier single)
< div class="pagination">< /div>
et dans le fichier style.css:
.pagination { font-size: 20px; }
(ou autre valeur)
Bonjour,
merci de votre réponse,
j’ai bien rentré le code ainsi :
‘Pages:’,
‘after’ => »
));
?>
et dans le css : .pagination { font-size: 20px; }
cela ne fonctionne pas il mais dans la première page :
Pour [/vc_column_text][/vc_column][/vc_row] j’utilise Visual composer et c’est peut être pour cela qu’il y a ces codes en mode éditeur il n’y a rien qui apparaît.
Cordialement
DB
Désolé voila le code entré :
‘Pages:’,
‘after’ => »
));
?>
Bonsoir,
Je ne comprend pas je n’arrive pas à recopier le code que j’ai mis, en fait j’ai tout mis comme vous l’avez dit et il reste une partie du code : div class= »pagination » dans ma page.
J’espère que vous pourrez me répondre.
Bonne soirée.
DB
Pour Visual composer, il me parait clair que les codes viennent de la (le vc_ le suggère). Et là, ne le connaissant pas je ne puis vous aider.
Pour la div, attention à faire précéder du caractère < (inférieur) collé... (caractère qui a disparu dans ma réponse)... <div class="pagination"><?php …. ?></div>
Bonjour,
merci de votre réponse.
Je vais essayer dès que je récupère le site.
Bonne Journée;
Didier BALSE
Rebonjour,
merci beaucoup pour votre aide, cela fonctionne.
DB