Créer des zones Widget dans un thème WordPress
Attention: cet article date du 3 janvier 2012
Ce qu'il contient est peut être encore valable...
... ou complètement obsolète!
Créer une zone prête à accueillir les Widgets est quelque chose de très intéressant lors de la création d’un thème, puisqu’il permet d’accéder à la grande souplesse de ces extensions.
Pour mémoire, les Widgets sont installables par glisser/déposer, donc facile à mettre en place par quelqu’un de non développeur… pour peu que le thème que vous utilisez soit compatible!
Première étape : création
La première chose à faire est de créer dans le fichier functions.php une zone, en utilisant ce code :
<?php
if ( function_exists('register_sidebar') ):
register_sidebar(array(
'name' => 'Mandalay',
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
));
endif;
?>
Explications: le test if() permet de vérifier que vous utilisez un WordPress suffisamment récent pour accepter les Widgets. Si vous n’êtes pas amené à diffuser votre thème et que vous êtes sûr de votre version de WordPress, vous pouvez enlever le test (et le endif correspondant).
Ensuite, on va créer avec la fonction register_sidebar une zone en lui donnant un nom arbitraire (ici, « Mandalay », mais on pourra préférer l’appeler « Moteur de recherche » ou « Pied de page » selon son usage…).
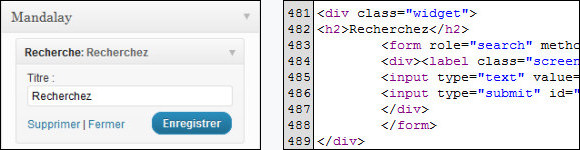
Dans la fonction en question, outre le nom, nous allons spécifier quel code Html va encadrer le widget, et quel code Html encadrera son titre. Notre Widget, ainsi déclaré, génèrera un code proche de ceci (voir capture écran en fin d’article):
<div class="widget"> <h2>Titre du widget</h2> contenu du widget </div>
Tout ceci étant paramétrable et changeable, je vous invite à faire des essais…
Vous pouvez créer autant de zone que vous le souhaitez, a condition d’en changer le nom à chaque fois…
Deuxième étape : déclaration
Mais créer la zone ne suffit pas, il faut ensuite la déclarer dans votre thème, à l’emplacement que vous le souhaitez.
Pour cela, ouvrez le fichier du thème qui utilisera le Widget en question (c’est souvent dans sidebar.php que l’on va utiliser les Widgets, mais cela peut être dans header.php, footer.php ou n’importe lequel).
Il vous suffit alors de déclarer l’utilisation de la zone préalablement créée:
<?php
dynamic_sidebar('Mandalay') ;
?>
Ici, on se contente d’utiliser la zone nommée « Mandalay ». Bien sûr, même principe avec d’autres barres portant d’autres noms…
Une version plus propre, là encore si vous êtes amené à diffuser votre thème, consiste à faire un test de ce genre:
<?php
if ( function_exists('dynamic_sidebar') ):
dynamic_sidebar('Mandalay') ;
endif;
?>
Dernière étape : remplissage
Ben sûr, votre zone « Mandalay » sera pour l’instant vide, donc rien ne se passera.
La suite se situe dans l’administration de WordPress, menu Apparence, sous menu Widgets.

A gauche, l’admin ; à droite, le résultat…
Vous n’aurez plus qu’à glisser / déposer les widgets, et les paramétrer si besoin.
Aller plus loin
De nombreuses ressources existent sur le Web, entre autre :
Et comme toujours, décortiquez les thèmes fournis avec WordPress ou que l’on peut trouver sur le Web…
