IA#2 – demandons à Chat GPT de faire du code !

Donc, on va jouer à un jeu idiot pour tester une intelligence artificielle ? Mais oui, je suis prêt à tout !
Car je me prépare psychologiquement à devoir prochainement corriger des devoirs d’élèves en fait pondus par une IA… et il me faut connaître l’ennemi.
Ce qui, en l’état de mes investigations sur le code généré par ChatGPT, est une très mauvaise idée!
C’est quoi au fait Chat GPT ?
Le préambule du jeu sera donc de demander à ChatGPT.
« Peux tu me définir ce qu’est Chat GPT ? »
GPT (Generative Pre-training Transformer) est une famille de modèles de traitement du langage développée par OpenAI qui ont été formés sur de grandes quantités de données textuelles afin de prédire le mot suivant dans une phrase ou un paragraphe. Les modèles GPT sont capables de générer du texte qui peut sembler réaliste et cohérent à l’œil humain.
Il est possible de construire un chatbot en utilisant un modèle GPT en lui fournissant des questions et des réponses précédemment enregistrées et en lui permettant de prédire la réponse la plus probable à une question donnée. Cependant, il est important de noter que les modèles GPT ne sont pas conçus spécifiquement pour la création de chatbots et peuvent avoir des limites en termes de capacité de conversation et de compréhension de contexte.
Bon.
En version simple, ça veut dire : on lui pose une question, et elle essaye d’y répondre.
Un bon article (en anglais, parmi des centaines qui sortent tous les jours en ce moment) : ChatGPT: Why it’s such a big deal for all industries, and will it kill Google?
Et oui, après un mois d’exercice, on parle déjà de l’outil qui va tuer Google (en tant que moteur de recherche)…
Un petit bémol, ce matin en écrivant ces lignes :
![]()
Ça pose un premier avertissement pour les élèves : des fois, ça peut ne pas fonctionner…
Et si ça arrive un jour d’examen…
Bref.
La règle de mon jeu
Elle est très simple.
J’interroge l’IA ChatGPT en espérant la prendre en défaut.
C’est à la base un jeu débile, mais je ne sais pas pourquoi on cherche souvent à piéger les IA… (je présumé ne pas être le seul). Sans doute un moyen de se rassurer sur l’idée qu’elle ne va pas nous remplacer de sitôt. Ce qui, avec ChatGPT, n’est pas simple, car elle est forte.
Elle suggère sur sa page d’accueil How do I make an HTTP request in Javascript? ce qui laisse entendre que ChatGPT sait générer du code?
Bon, la question suggérée est simple (et si elle est suggérée, c’est qu’elle a sans doute déjà la réponse…)
Alors allons-y.
Mais sur d’autres thématiques.
Premier essai : Carré rouge
Ma question fort simple:
Peux tu me donner le code pour créer un carré rouge de 100 par 100 au centre d’un canvas de 200 par 200 avec p5 js ?
Au bout de quelques secondes, notre IA nous donne ce code (avec à droite le résultat… j’ai juste ajouté une bordure pour mieux voir le canvas)

Rien à dire, on a bien un carré rouge au centre. Le code est propre, avec même quelques commentaires. Et explications en dessous.
On peut chipoter (c’est pourtant pas mon genre) sur le fait que la fonction draw() étant appelée 60 fois par secondes, il ne me dessine pas UN rectangle mais 60 rectangles par secondes.
Bien sûr, c’était facile.
Deuxième essai : Signed Distance Functions
La question n’est pas prise au hasard (et je l’ai posé en anglais, si, si) :
How can i use Signed Distance Functions in p5js ?
C’est en fait le thème du 8 janvier 2023 du Genuary.art donc ce dimanche (en fait hier, par rapport à l’écriture de ces lignes).

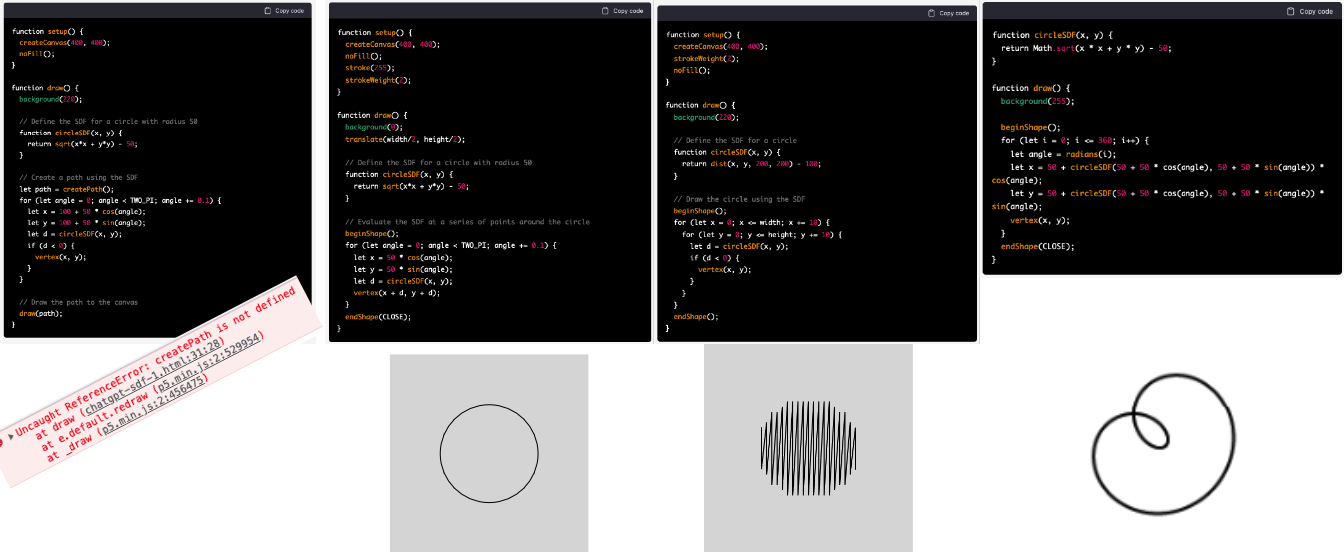
Le premier essai ne fonctionnait pas.
Les autres me donnent des résultats simples, qui peuvent servir de base de travail pour pondre quelque chose…
Mais trèèèèès simples.
C’est sur, si on s’attend à ça, on est déçu…

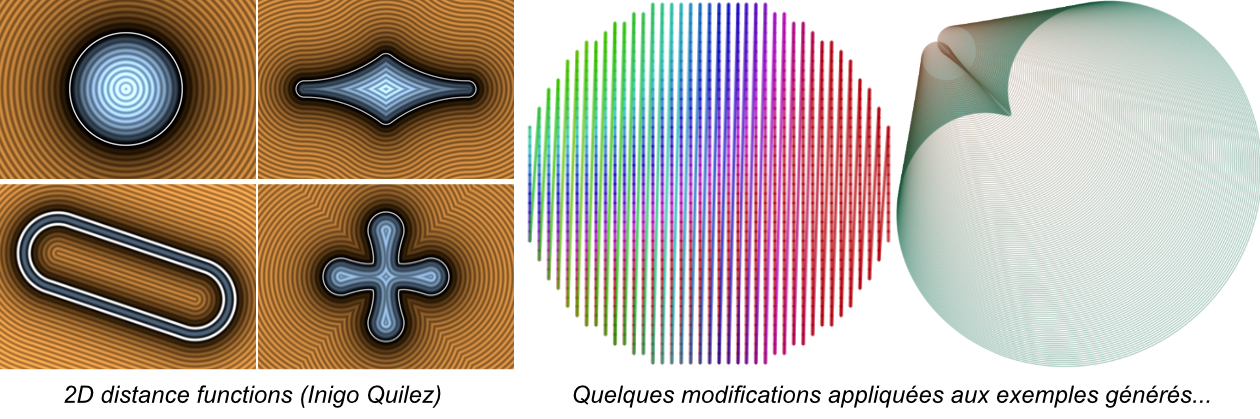
Les 4 à gauche proviennent du site d’Inigo Quilez. Les 2 de droites sont mes modifications sur le code généré, pour voir si on peut en faire quelque chose. Sans doute, mais en y passant plus de temps…
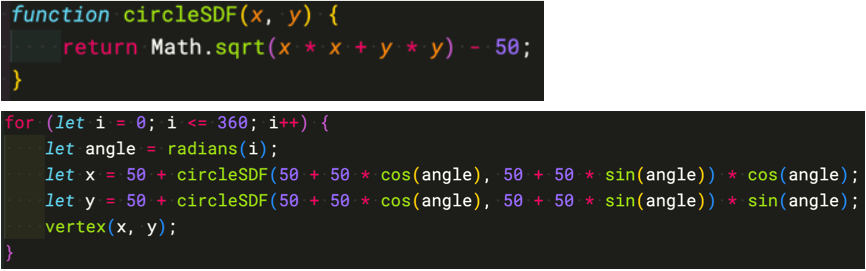
Au niveau de la qualité du code, c’est pas forcément idéal.

Les plus malins auront compris que 50 est le rayon du cercle…
J’avoue qu’une fonction qui trace un cercle sans passer le rayon en paramètre… Que jamais aucun élève n’ose me faire ça.
Pareil à l’intérieur de la boucle. A minima une variable globale, ou une constante.
La base n’est pas si mauvaise, mais ne reste qu’une base.
Disons, peut mieux faire.
Troisième essai : Flame Fractal
Demandons déjà à ChatGPT ce que c’est…
Question posée en français, réponse sans aucune retouche
Une flame fractal est un type de fractal généré par un algorithme appelé « algorithme de flamme », qui utilise une série de transformations mathématiques pour créer des formes complexes et colorées. Les flames fractals sont souvent utilisées pour produire des images artistiques, car elles peuvent être facilement modifiées en changeant les paramètres de l’algorithme.
Pour créer une flame fractal, on commence par définir une série de transformations mathématiques qui seront appliquées de manière aléatoire à une série de points dans l’espace. Chaque transformation peut être définie par une matrice 3×3, qui détermine comment chaque coordonnée x, y et w (un coefficient de pondération) d’un point est modifiée lors de la transformation. Une fois que ces transformations ont été définies, on peut les appliquer de manière répétée à chaque point jusqu’à ce qu’un nombre prédéfini de transformations ait été effectué. Enfin, on peut attribuer une couleur à chaque point en fonction de sa position finale dans l’espace, ce qui permet de produire une image colorée de la flame fractal.
Pas trop mal, même si sans doute incomplet. Voir Wikipedia (et les liens en annexe pour les passionnés).
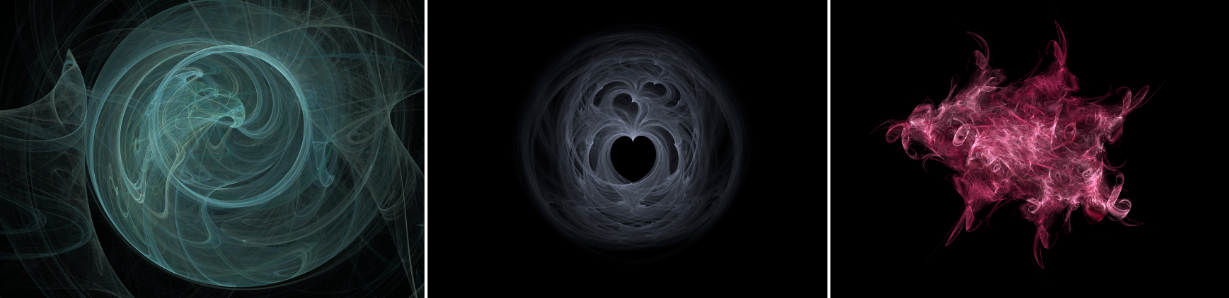
Parenthèse : voici quelques unes de mes créations personnelles (certains élèves reconnaîtront peut-être certains de mes fonds d’écrans…) :

) <– ceci est la fin de la parenthèse…
Donc, ChatGPT sait ce que c’est.
Demandons lui maintenant le code pour en générer…
Toujours avec P5js.
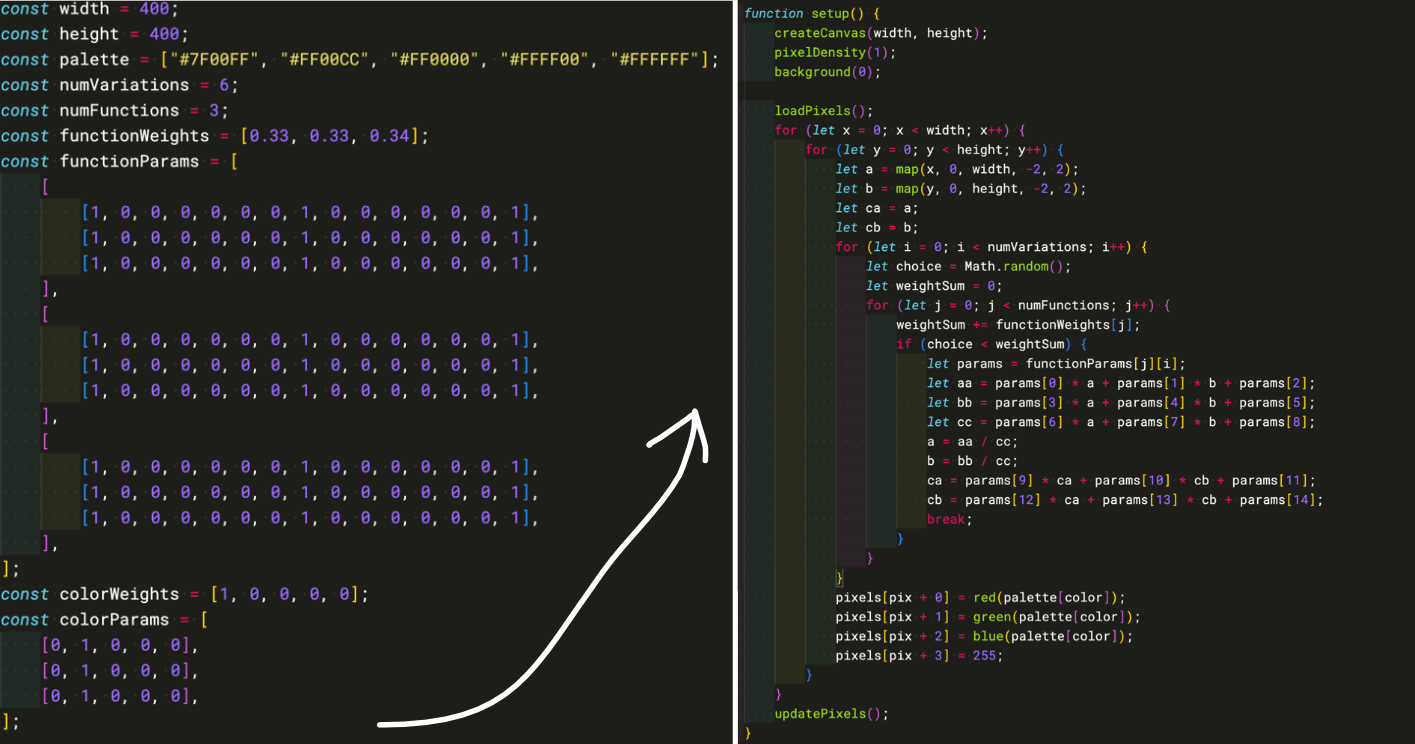
82 lignes de code plus tard… (j’ai mis sur deux colonnes pour la mise en page, mais c’était bien sûr à la suite).

Quelques explications accompagnent la chose:
This code generates a fractal flame by randomly applying a series of variations to a point (a, b) and color until a certain number of variations have been applied. The variations are determined by randomly selecting one of the functions and applying its parameters to the point and color. The color of each pixel is determined by randomly selecting a color from the palette according to the specified weights.
You can modify the parameters such as the number of variations, the functions and their weights, the palette, and the color weights to change the appearance of the fractal flame.
Le code semble cohérent (4 boucles imbriquées avec quelques formules… ne sont pas surprenant dans ce genre de thématiques).
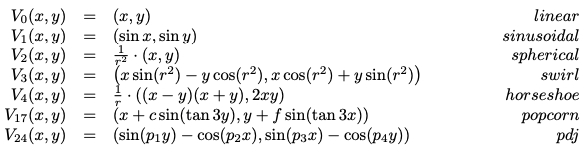
Même si les formules semblent… n’être que des additions… En théorie, on a plutôt des trucs du genre, avec des sinus, cosinus, tangentes… :

Même si les paramètres par défaut semblent bien tristes (1,0,0,0,0…). Mais elle nous dit qu’on peut les changer. Ça, c’est logique.
On se lance:
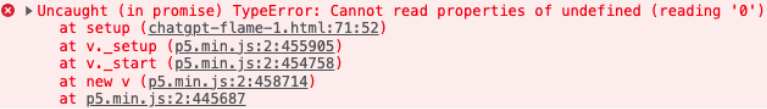
Pour le coup, on est face à un bug.
Rien ne tourne.
#dontWorryBeHappy… (je sais, je suis insolent)
Si on essaye de débugger, on se retrouve avec des indices de tableau Infinity ou NaN. Là encore, bug classique quand on travaille avec des fractales, des nombres imaginaires…
Et faire des calculs avec ça, faut prendre des précautions.
Troisième essai : on met le feu
Oui, c’est toujours le troisième essai.
Car ce qui est drôle, c’est que j’ai essayé le script dans OpenProcessing, lequel propose une option intéressante…

Oui, il me propose d’utiliser ChatGPT pour corriger du code.
Sans savoir que celui-ci a été écrit par… ChatGPT.
Du coup, que nous dit-elle ?

Hum.
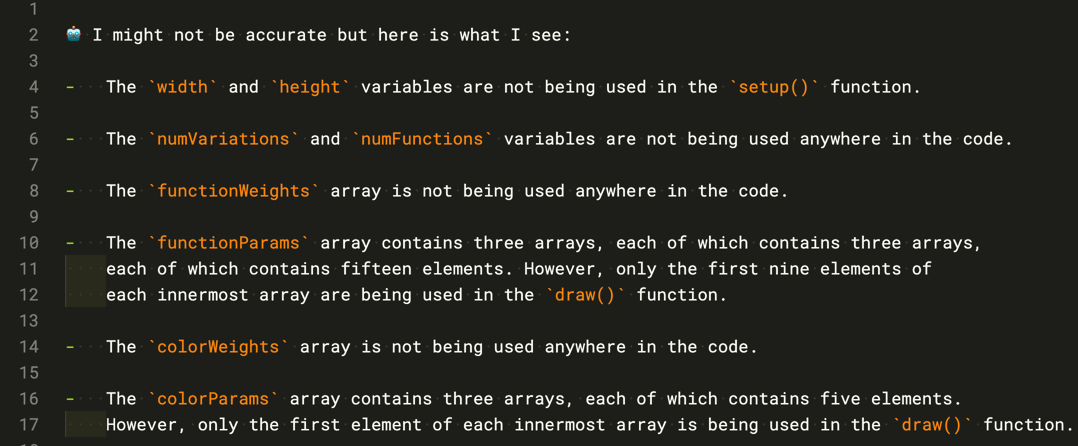
Répondons à ces remarques.
-
- Ligne 4 : width et height ne sont pas utilisés dans setup() ? Ben… en fait si.
- Ligne 6 : numVariations et numFunctions ne sont utilisés nul part. Ben si, pour déterminer le nombre de tour des boucles.
- Ligne 8 : functionWeights utilisé nul part ? Ben si, pour calculer un weightSum dans la 4ème boucle
- Ligne 10 : un problème de nombre d’éléments dans notre tableau qui ne serait pas utilisé…en fait, surtout car il n’utilise aucun contrôle de validité.
- Ligne 14 : colorWeights utilisé nul part ? Ben si…
- Ligne 16 : seul les premiers indices sont utilisés… en fait non, colorParams n’est pas utilisé dans le programme…
- Ligne 2 : Je ne suis peut-être pas précis… EN EFFET !
Bref, sur les 6 suggestions, aucune n’est bonne.
Alors, je m’y met…
Troisième essai (toujours): on éteins le feu ?
En ajoutant un test du genre if (params != undefined) { … } pour contourner le problème de la ligne 10 (sans le résoudre), j’obtiens une magnifique flame fractale:

#lol j’aurais du lui demander un carré de couleur…
En creusant un peu plus, je constate que le plus de la moitié du code sert à calculer des valeurs (aa,bb,ca,cb…) qui ne sont utilisées nulle part.
Le choix de la couleur dépend juste… d’un random… pondéré avec les valeurs de la palette de couleur.
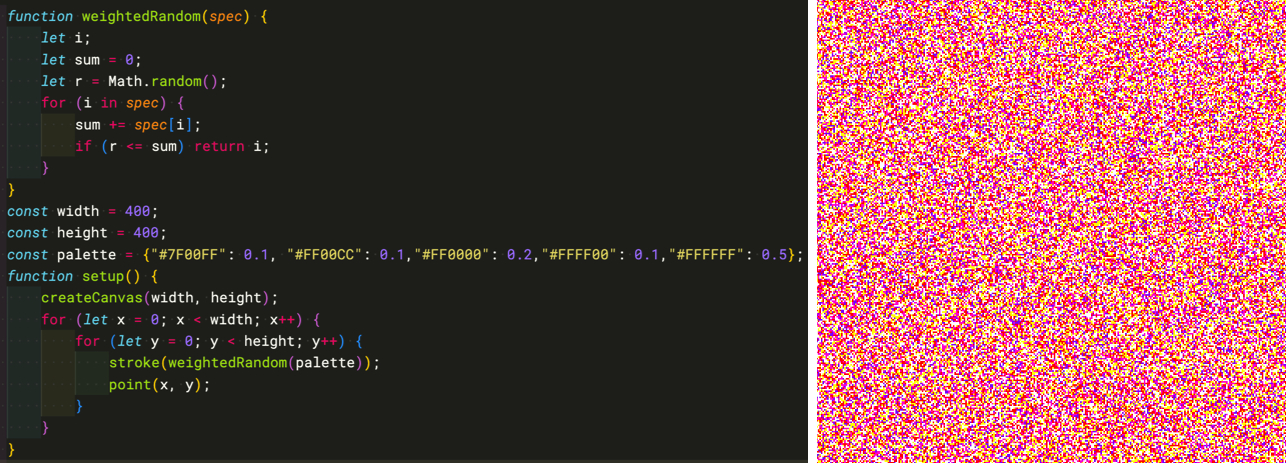
Si je ne garde des 80 lignes initiales que ce qui sert réellement (en réécrivant un peu, et en utilisant une fonction pour le calcul), on a :

C’est à dire un bête bruit, légèrement pondéré… et pas du tout une flame fractal.
Bon…
Que dire…
Hors sujet ?
Si on veut un carré rouge sur fond rouge, ChatGPT à une bonne note.
Sinon…
PS: ne me reste plus qu’à écrire un script moi même pour générer des flammes fractales… mais ce ne sera pas simple.
