Rechargement automatique d’une page
Attention: cet article date du 24 septembre 2014
Ce qu'il contient est peut être encore valable...
... ou complètement obsolète!

Quand on travaille à la mise au point d’une page html/css, il peut être intéressant de la recharger automatiquement sur plusieurs écrans.
Petit bout de javascript pour automatiser la chose.
Partons du principe que vous travaillez vite, et faisons un rechargement toutes les 10 secondes. Sinon, changez la valeur de la variable secondes
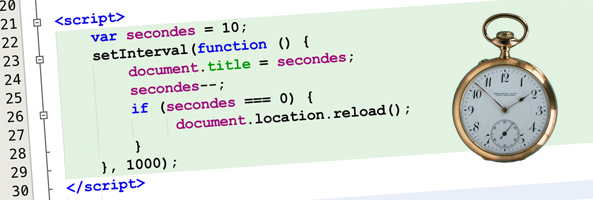
Le code:
<script>
var secondes = 10;
var timer = setInterval(function () {
document.title = secondes;
secondes--;
if (secondes === 0) {
document.location.reload();
}
}, 1000);
</script>
<input id="timerStop" onclick="clearInterval(timer);document.getElementById('timerStop').style.display = 'none';" type="button" value="Stop" style="position:absolute;top:0;right:0;">
A glisser où vous voulez dans votre page (on va dire dans le head, pour faire un minimum propre)…
Le bouton Stop permet d’arrêter le timer (et le bouton disparait), par exemple pour utiliser un inspecteur de code, façon Firebug… J’ai mis l’attribut style pour le placer au dessus en haut à droite, et rendre le bout de code autonome pour faciliter le copié/collé. Si vous appuyez dessus, il faudra faire reload pour relancer. Le code est un peu long, pour être indépendant de toute css ou jquery…
Bien sûr, cela ne peut fonctionner que si vous travaillez sur un serveur.
Le processus de travail sera donc:
- Travaillez sur la machine A
- Mettez en ligne une première version de la page
- Lancez la page sur plusieurs machines en même temps (mac/pc/téléphone/tablette), voir plusieurs navigateurs… voir sur les machines de vos élèves…
- Vérifiez que ça marche (en principe, il n’y a pas de raison)
- Retournez sur la machine A, et actualisez la page en laissant le code bien sûr, et renvoyez là sur le serveur – cela s’actualisera sur toutes les machines.
Il peut arriver que le refresh se fasse au moment précis où vous mettez en place le fichier, en ce cas vous allez sur un 404…
Et un reload à la main peut servir dans cas là :-)
